The Buzzphrase Generator
This buzzphrase generator is still in development and is for savvy management and sales people to use to bamboozle potential clients
This buzzphrase generator is still in development and is for savvy management and sales people to use to bamboozle potential clients
Installing Ubuntu on an Acer Chromebook is a great way to gain more control over your laptop and run some custom software in an unrestricted environment. Fortunately it is possible to switch out ChromeOS entirely for Ubuntu which, in my own opinion makes for a great personal operating system to use.
Below are various distributions of Ubuntu that have been customized by a gentelman named Hugh Greenburg for use specifically on the Acer C720 Chromebook. Any of these you wish to install on your chromebook, personally I'm partial to Xubuntu as the desktop environment XFCE (XFACE as I like to call it) looks fantastic and is very fast and lightweight.
The full list of available Ubuntu and a few other variants of linux are listed at distroshare however the most commonly used ones I have listed below






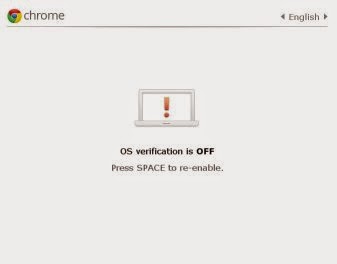
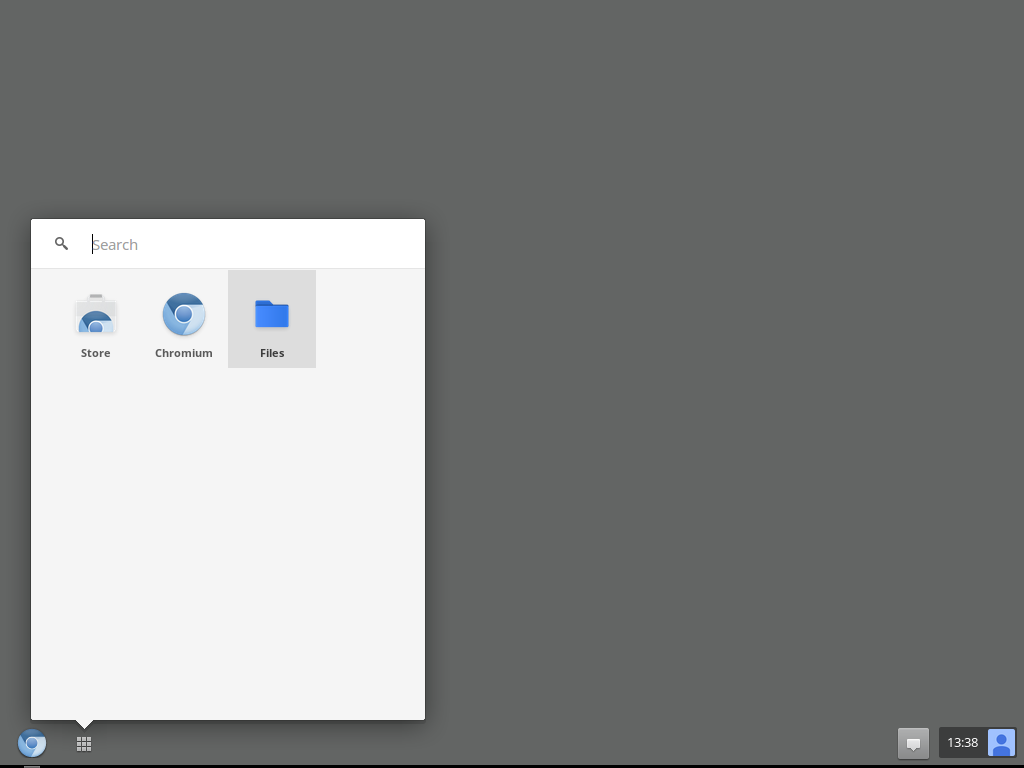
The purpose of this section is to set up your Chromebook to boot into Developer Mode so that access to the underlying Linux distribution can be gained. Once access to the underlying operating system is gained ChromeOS can be modified and we can proceed to obliterate any remnants of ChromeOS on the Chromebook

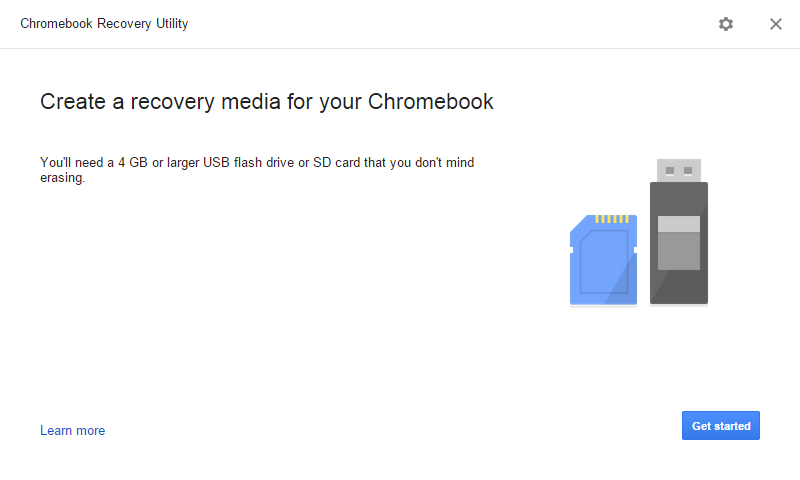
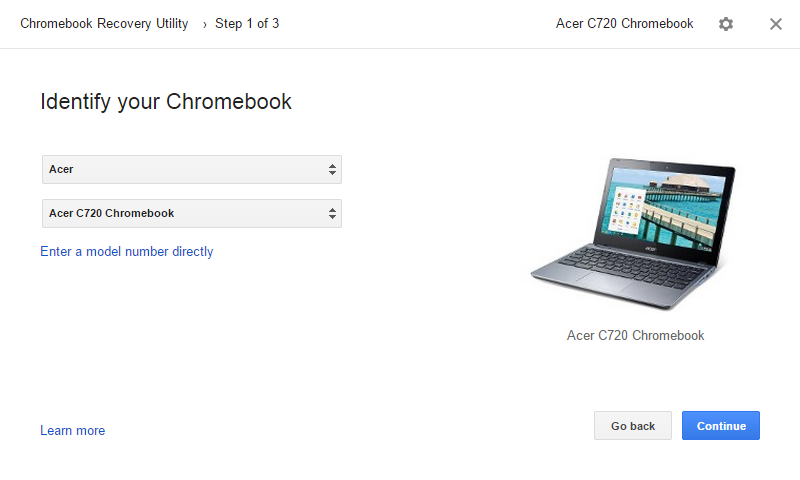
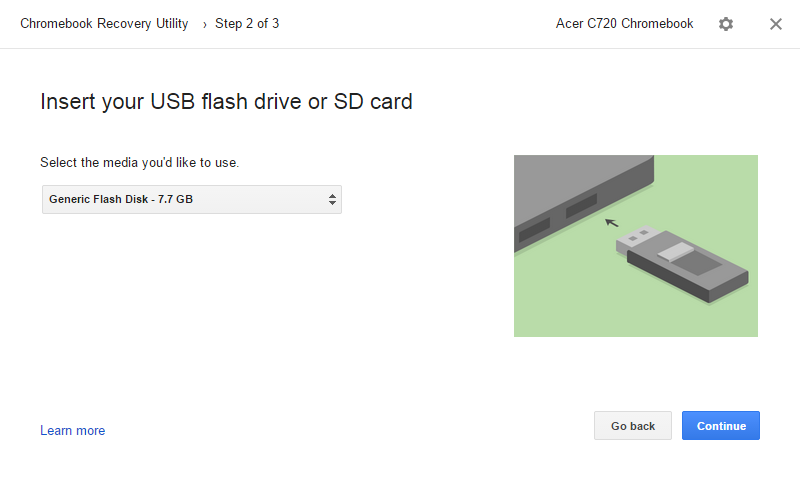
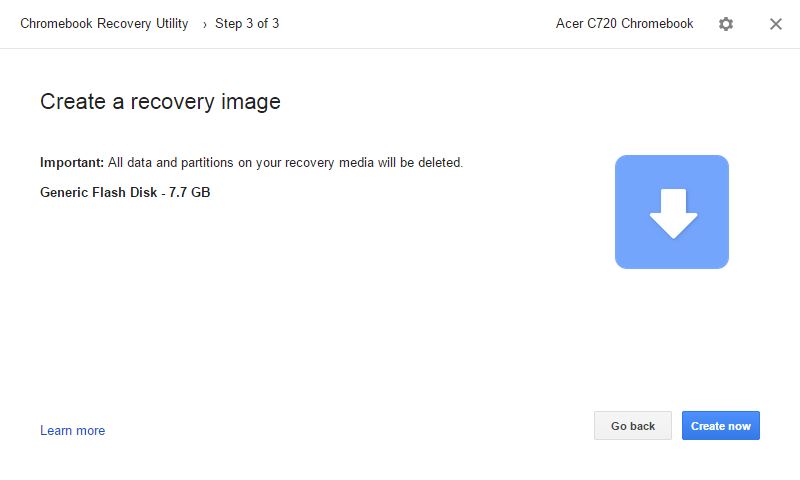
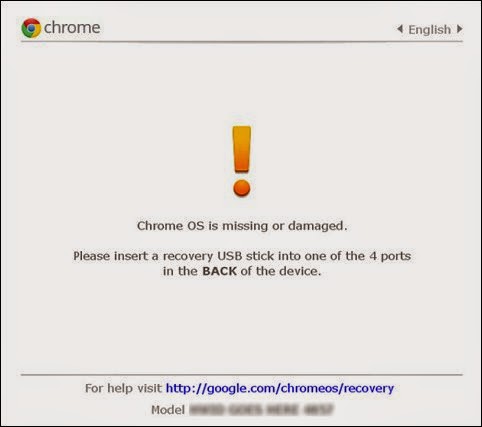
This section describes how to boot into recovery mode. Recovery mode can be used to restore your chromebook to factory defaults using a recovery disk
Recovery mode is also used to enable Developer mode.

If you have not already, you will need to follow the steps to enable developer mode and then proceed to perform the following instructions

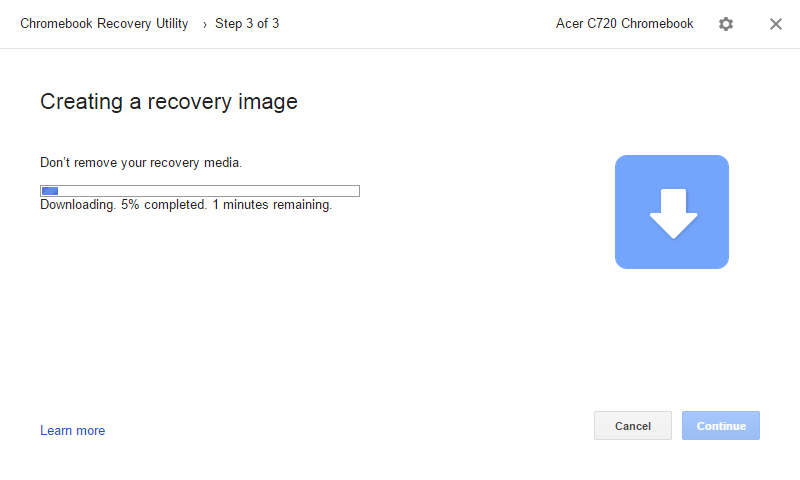
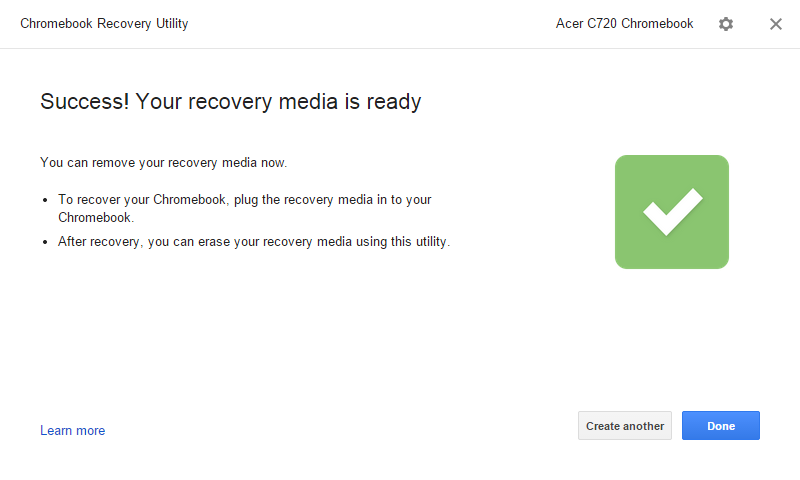
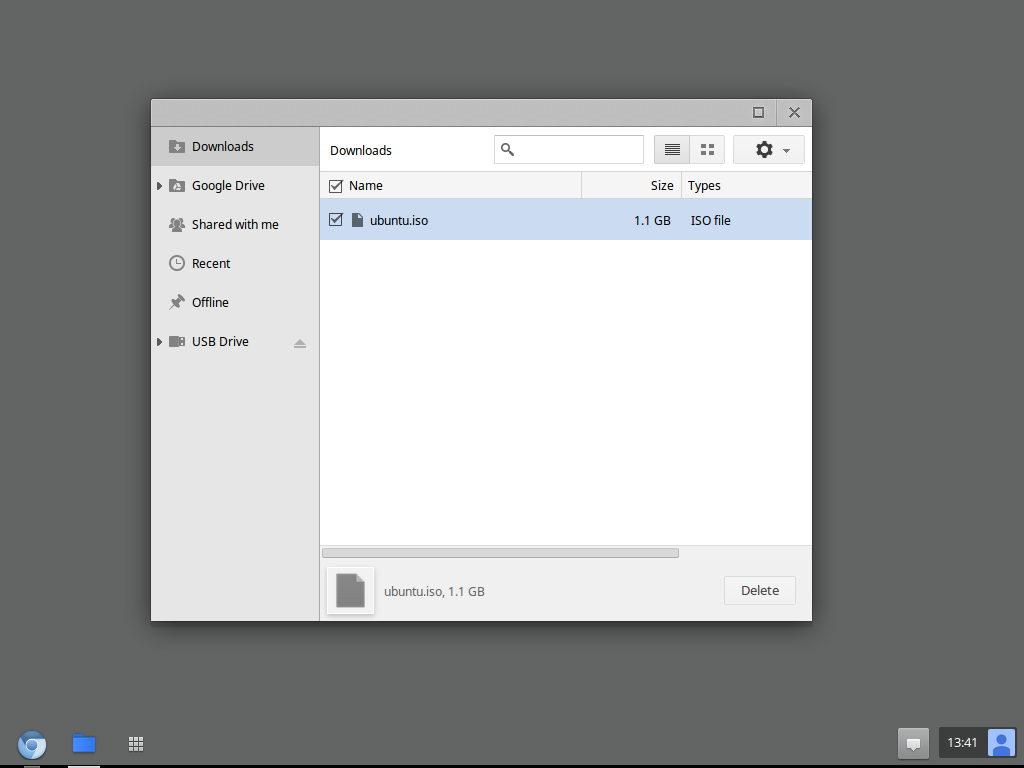
Presuming that you have followed the installation guide to this point, you should have your chosen copy of Ubuntu downloaded to your chromebook. Before continuing, plug in the USB stick or SD card you wish to use as the USB installation media






Recently I've discovered the Pencil project for designing and mocking up GUI interfaces.I've found that it is quite excellent for mocking up interfaces and it's also multi-platform.
Sadly though it's a little lacking in the Icon department out of the box. I recently discovered the excellent Modern UI Icons project created by Austin Andrews. As Pencil uses SVG (scalable Vector Graphics) for it's controls and the Modern Metro UI icons back also uses SVG, I decided to convert the Modern Metro UI icons pack into something that Pencil can understand.
There are over 1000 metro like icons in the modern metro ui icon pack and it is licensed under a fairly nice cc based license. You can download the pencil icon pack here
 |
| Window with no dynamic controls added |
<UserControl x:Class="DynamicControlTest.DynamicControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d" >
<Grid>
<Label Content="Label" HorizontalAlignment="Left" VerticalAlignment="Top" RenderTransformOrigin="-0.132,0"/>
<ComboBox HorizontalAlignment="Left" Margin="43,0,0,0" VerticalAlignment="Top" Width="77" Height="26"/>
<TextBox HorizontalAlignment="Left" Height="26" Margin="135,0,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120"/>
</Grid>
</UserControl>
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:DynamicControlTest" x:Class="DynamicControlTest.MainWindow"
Title="MainWindow" Height="350" Width="525">
<Grid>
<ListView Name="listView" HorizontalAlignment="Stretch" Margin="10,35,10,10" VerticalAlignment="Stretch" BorderThickness="0" >
<ListView.Resources>
<Style x:Key="lvheaders" TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="Visibility" Value="Collapsed" />
</Style>
</ListView.Resources>
<ListView.View>
<GridView AllowsColumnReorder="False" ColumnHeaderContainerStyle="{StaticResource lvheaders}">
<GridViewColumn/>
</GridView>
</ListView.View>
</ListView>
<Button Click="Button_Click" Content="Add Control" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Width="75"/>
<Button Click="Button_Click_1" Content="Remove Control" HorizontalAlignment="Left" Margin="407,10,0,0" VerticalAlignment="Top" Width="100"/>
</Grid>
</Window>
using System.Collections.ObjectModel;
using System.Windows;
namespace DynamicControlTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
ObservableCollection<DynamicControl> dynamicControls = new ObservableCollection<DynamicControl>();
public MainWindow()
{
InitializeComponent();
listView.ItemsSource = dynamicControls;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
dynamicControls.Add(new DynamicControl());
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
DynamicControl[] dca = new DynamicControl[listView.SelectedItems.Count];
listView.SelectedItems.CopyTo(dca,0);
if(dca != null && dca.Length > 0)
{
for (int i = 0; i < dca.Length; i++)
{
dynamicControls.Remove((DynamicControl)dca[i]);
}
}
}
}
}